Front-end frameworks play a crucial role in modern web development, providing developers with tools and resources to create visually appealing and responsive websites. Among the popular options, Bootstrap and CSS stand out as powerful front-end frameworks. In this article, we will provide a brief overview of Bootstrap and CSS, highlighting their significance in the web development landscape. Moreover, we will emphasize the importance of understanding the strengths and weaknesses of each framework to make informed decisions in your development projects.
Similarities Between Bootstrap and CSS
Bootstrap and CSS are two integral components of web development, serving different purposes yet sharing several similarities. In this article, we will delve into the commonalities between Bootstrap and CSS, highlighting their shared features and functionalities.
- Styling Web Pages:
Both Bootstrap and CSS are used for styling and formatting web pages. CSS (Cascading Style Sheets) is a language that defines the look and feel of a document written in HTML, while Bootstrap is a comprehensive front-end framework that incorporates predefined CSS classes and JavaScript components.
- Compatibility with HTML:
Both Bootstrap and CSS are compatible with HTML, enabling developers to apply styles and design elements to HTML documents. They work in conjunction with HTML tags and elements to enhance the visual presentation of web pages.
- Cascading Nature:
Both frameworks follow the cascading nature of style sheets. CSS rules can be inherited or overridden based on their specificity, allowing for flexible and modular styling across different sections of a website.
- Selectors:
Bootstrap and CSS both utilize selectors to target specific HTML elements for styling. Selectors enable developers to apply styles to specific elements or groups of elements, providing granular control over the appearance of the web page.
- Box Model:
Both Bootstrap and CSS adhere to the box model concept, which includes properties such as width, height, padding, and margin. This allows developers to control the layout and spacing of elements on the page, ensuring proper alignment and visual consistency.
- Text Formatting:
Both frameworks offer options for text formatting. CSS provides properties for adjusting font styles, text alignment, text decoration, and other text-related attributes. Bootstrap includes predefined CSS classes for common text formatting needs, making it easier to achieve consistent typography throughout the website.
- Color Control:
Both Bootstrap and CSS provide control over colors used in web design. CSS allows developers to specify background colors, text colors, and border colors using various color models. Bootstrap offers a set of predefined color classes, making it convenient to apply consistent color schemes across different components.
- Responsive Design:
Bootstrap and CSS support responsive design, allowing developers to create websites that adapt to different screen sizes and devices. Both frameworks offer features like media queries, which enable developers to apply specific styles based on the user’s device or viewport dimensions.
- Transformation and Animation:
Both frameworks provide properties and tools for transforming and animating elements on the web page. CSS offers a range of transformation functions and animation properties to create visually engaging effects. Bootstrap also includes CSS-based animations and transitions that can be easily applied to elements.
- Compatibility with Browsers:
Bootstrap and CSS are designed to be compatible with modern web browsers, ensuring consistent rendering of styles across different platforms. They undergo rigorous testing and updates to maintain compatibility and provide a seamless user experience.

Differences Between Bootstrap and CSS
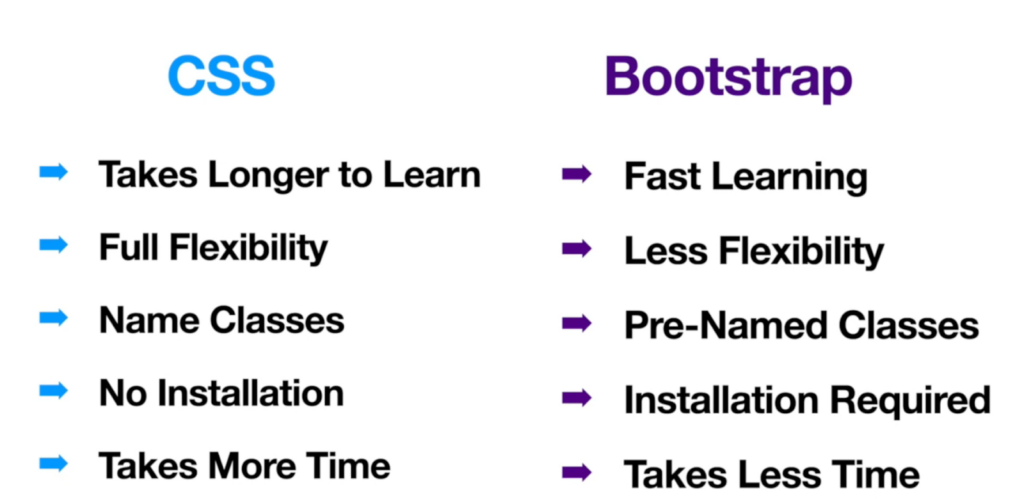
While Bootstrap and CSS share some similarities in terms of their purpose in web development, they also have distinct differences. CSS is a styling language that provides maximum flexibility and customization options, allowing developers to have complete control over the design elements of a website. On the other hand, Bootstrap is a comprehensive front-end framework that offers predefined CSS classes and JavaScript components, making it easier to create responsive designs and access ready-to-use components. CSS is independent of any framework and can be used with any web development technology, while Bootstrap has its own set of dependencies and requires the inclusion of its CSS and JavaScript files. Additionally, learning CSS involves understanding CSS properties, selectors, and best practices, while Bootstrap has its own learning curve due to its unique classes and extensive documentation.
| Bootstrap | CSS | |
|---|---|---|
| Framework | Comprehensive front-end framework with predefined classes | Styling language used to describe look and formatting |
| Design Elements | Provides pre-designed components, templates, and layouts | Offers maximum flexibility and customization options |
| Responsiveness | Built-in responsiveness and flexible grid system | Can be implemented for responsive design |
| Dependency | Dependencies on its own CSS and JavaScript files | Independent of any framework or external dependencies |
| Learning Curve | Has a learning curve due to extensive documentation and unique classes | Requires understanding of CSS properties and selectors |
| Weight | Relatively heavier due to additional features and components | Lightweight resulting in faster loading times |
| Technology Independence | Can be used with various web development technologies | Can be used with any web development technology |
Pros of Bootstrap
Bootstrap has emerged as a popular front-end framework, revolutionizing the way developers approach web development. In this article, we will explore the key advantages of Bootstrap, shedding light on its simplified development process, an extensive collection of ready-to-use components and templates, and its inherent responsiveness.
- Simplified Development Process:
Bootstrap’s greatest strength lies in its simplicity and user-friendly nature. With a basic understanding of HTML and CSS, even beginners can quickly grasp Bootstrap’s concepts and start building responsive websites. It’s intuitive classes and predefined styles streamline coding tasks, eliminating the need for writing complex CSS from scratch.
- Ready-to-Use Components and Templates:
Bootstrap provides a vast collection of pre-designed components and templates, enabling developers to save time and effort in web development. From navigation bars and buttons to forms and carousels, Bootstrap offers a wide range of ready-to-use elements that can be easily customized to fit specific design requirements. These components are designed to be visually appealing, consistent, and responsive, ensuring a professional and polished look for websites.
- Responsive Design Capabilities:
In today’s mobile-first world, responsive design is crucial for a successful web presence. Bootstrap excels in this aspect by providing built-in responsiveness. Its powerful grid system allows developers to create flexible and responsive layouts that automatically adjust to different screen sizes and devices. The responsive utilities in Bootstrap further enhance the adaptability of elements, ensuring an optimal user experience across desktops, tablets, and mobile devices.
- Browser Compatibility:
Bootstrap has widespread compatibility with major web browsers, including Chrome, Firefox, Safari, Internet Explorer, and more. This compatibility ensures consistent rendering and functionality across different platforms, saving developers from the hassle of extensive cross-browser testing.
- Customization Options:
While Bootstrap offers a wide array of ready-to-use components, it also provides ample room for customization. Developers can easily modify and extend the framework to match specific design requirements. Bootstrap’s modular structure and well-organized CSS classes enable developers to override default styles and create unique designs without sacrificing the framework’s core functionality.
Cons of Bootstrap
Bootstrap, a widely used front-end framework, offers numerous benefits in web development. However, like any tool, it has its drawbacks. In this article, we will explore the key challenges and limitations of Bootstrap, including the dependency on default styles, the larger file size, and the initial learning curve.
- Dependency on Default Styles:
While Bootstrap provides a vast collection of pre-designed components, customizing them beyond the predefined styles can be challenging. The framework’s default styles may limit the ability to achieve unique design requirements. Developers may need to invest additional effort to override the default styles or create custom CSS to match specific design preferences. This dependency on default styles can sometimes hinder the creative freedom of developers seeking highly customized designs.
- Large File Size:
One of the notable drawbacks of Bootstrap is its relatively larger file size. Due to its comprehensive feature set and included JavaScript plugins, Bootstrap’s CSS and JavaScript files can be substantial. This can have an impact on website loading times, particularly for smaller projects or websites with limited bandwidth. Careful consideration should be given to optimizing the file size by selectively including only the necessary components and avoiding unnecessary bloat.
- Learning Curve:
Bootstrap’s extensive documentation and complex grid system can present a learning curve, especially for beginners. The framework’s vast array of classes and components may initially overwhelm new users. However, with dedication and practice, developers can gradually become proficient in utilizing Bootstrap’s features and customization options. Exploring tutorials, online resources, and engaging with the Bootstrap community can significantly shorten the learning curve and accelerate the mastery of the framework.
- Over-reliance on Bootstrap:
Another potential drawback is the risk of over-reliance on Bootstrap. While the framework offers convenience and efficiency, relying solely on Bootstrap for all design and functionality needs can limit the growth and versatility of developers. It’s essential to strike a balance and understand when to leverage Bootstrap’s strengths and when to explore other tools or custom solutions to cater to specific project requirements.
Pros of CSS
Cascading Style Sheets (CSS) is a fundamental technology in web development that enables the customization and styling of web pages. In this article, we will explore the key advantages of CSS, including its maximum flexibility and customization capabilities, its lightweight nature for faster loading times, and its platform and technology independence.
- Maximum Flexibility and Customization:
CSS offers developers complete control over the appearance and layout of web pages. With CSS, designers can create unique and tailored designs without being restricted by the limitations of a framework. From typography, colors, and spacing to animations and transitions, CSS allows for precise control and customization. This flexibility empowers designers to bring their creative vision to life and craft visually stunning websites that stand out from the crowd.
- Lightweight and Fast:
One of the significant advantages of CSS is its lightweight nature. CSS-only approaches result in minimal file sizes compared to frameworks that include additional JavaScript or styling components. This optimized file size translates into faster loading times, providing an enhanced user experience. With the growing importance of website performance, leveraging CSS to create lightweight and fast-loading websites has become crucial for user engagement and search engine optimization.
- Platform and Technology Independence:
CSS is universally supported by all modern browsers and platforms, making it highly versatile and compatible. Whether it’s desktop or mobile browsers, operating systems, or devices, CSS ensures consistent styling and layout across various platforms. Furthermore, CSS can be seamlessly integrated with any technology stack, allowing developers to leverage its power regardless of the backend or frontend frameworks they choose. This platform and technology independence make CSS a flexible and future-proof solution.
- Community and Documentation:
CSS has a vast and active community of developers and designers who share knowledge, resources, and best practices. This thriving community offers extensive documentation, tutorials, and forums, making it easy for developers to find answers to their questions and stay updated with the latest trends and techniques in CSS. The availability of community support ensures that developers have access to a wealth of information and can continuously enhance their CSS skills.
Cons of CSS
While CSS offers numerous benefits in web development, it is essential to acknowledge its limitations and potential challenges. In this section, we will explore the cons of CSS, including the steeper learning curve associated with complex designs and the lack of pre-designed components compared to frameworks like Bootstrap.

- Steeper Learning Curve:
Mastering CSS for complex designs requires a comprehensive understanding of its properties, selectors, and cascading rules. Unlike frameworks that provide predefined classes and components, CSS demands in-depth knowledge and practice to achieve desired results. Learning advanced CSS techniques, such as flexbox layouts, grid systems, and responsive design, can be time-consuming and challenging, especially for beginners. However, investing time and effort in mastering CSS pays off in the long run, empowering developers with complete control over their designs.
- Lack of Pre-designed Components:
Unlike frameworks like Bootstrap, CSS does not offer a built-in library of pre-designed components and templates. Developers need to create custom styles and layouts from scratch or rely on third-party libraries for ready-to-use components. This can be a drawback for projects that require rapid development or have strict deadlines. Custom development can be time-intensive, requiring additional effort to ensure consistency and compatibility across different browsers and devices. However, it also provides the flexibility to create unique and tailored designs without being constrained by predefined styles.
- Browser Compatibility Challenges:
While CSS enjoys broad browser support, ensuring consistent rendering across different browsers can still be a challenge. Various browsers may interpret CSS rules differently, leading to inconsistencies in the visual appearance of a website. Developers need to test and fine-tune their CSS code to ensure compatibility across major browsers, which can add complexity and time to the development process. However, leveraging CSS vendor prefixes, polyfills, and modern best practices can help mitigate browser compatibility issues.
Conclusion
In conclusion, both Bootstrap and CSS have their strengths and weaknesses. By understanding the pros and cons of each framework and considering your project requirements and design goals, you can make an informed decision. Whether you opt for the simplicity and ready-to-use components of Bootstrap or the flexibility and customization options of CSS, remember that continuous learning and exploration are key to thriving in the ever-evolving world of front-end development.