In the bustling digital landscape, user engagement hinges on the timely and relevant notification. jQuery popup plugins serve as a pivotal touchpoint for this interaction. They alert users to important information without requiring a page refresh—a quintessential feature for modern web applications. Among the plethora of available plugins, we’ll focus on six standout options: Lobibox, Toastee, Notify.js, Noty, Alertify, and bPopup.
Each plugin brings its unique flavor to the table. Lobibox is known for its feature-rich interface, while Toastee prides itself on being lightweight yet powerful. Notify.js offers cross-browser friendly alerts, Noty stands out with its versatility, Alertify blends style with simplicity, and bPopup sticks to classic functionality that has stood the test of time.
Lobibox
Lobibox shines as a plugin that not only offers a suite of rich features but also boasts an ease of integration that developers love. Its standout attribute is its range of notification types, including:
- Success;
- Error;
- Warning;
- Info;
- Confirm.
The plugin also allows for a high degree of customization. Here’s how you can tailor Lobibox notifications to fit your site’s aesthetic and functional requirements:
- Themes: Choose from pre-made themes or create your own;
- Sizes: Define the size of the notification box to ensure it fits neatly into your design;
- Sounds: Attach sounds to notifications for added user engagement;
- Delay: Set the delay for how long the notification should appear on the screen.
Moreover, Lobibox’s API is replete with events and methods that provide developers with granular control over the behavior of the notifications. For example, you can program the notifications to disappear on click or after a certain amount of time, or even set them to remain persistent until a specific action is taken by the user.
Toastee
Toastee is the epitome of simplicity, providing a straightforward notification system that’s both nimble and effective. It’s ideal for projects where speed is of the essence and where you require a notification system that’s unobtrusive. Here’s what Toastee brings to your toolkit:
- Simplicity: With minimal setup, you can start using Toastee right away;
- Customization: Even with its simplicity, Toastee offers basic customization options such as position and duration;
- Lightweight: It won’t bloat your project with unnecessary features or files.
Implementing Toastee is as simple as including its script and calling a single function. Here’s a quick guide on how to display a basic notification:

This function call creates a success notification that disappears after 3000 milliseconds. Despite its simplicity, Toastee provides you with enough options to notify your users effectively without overshadowing the content of your site.
Notify.js
When compatibility and browser friendliness are top priorities, Notify.js stands out as the go-to choice. It is designed to work effortlessly across various browsers, ensuring that all users receive a consistent experience. Features of Notify.js include:
- Cross-Browser Support: It works consistently across a variety of web browsers, including older versions;
- Customization: It allows for simple customization of the look and positioning of notifications;
- Fallbacks: Provides graceful fallbacks for browsers that do not support certain features.
Here’s a brief example list of how Notify.js can be used to engage users across different devices and browsers:
- Standard Alerts: Quick and easy notifications for information or success messages;
- Interactive Alerts: Notifications that require user interaction, ensuring they’re noticed;
- Custom Styles: Use CSS to create a unique look that matches your brand.
With Notify.js, you can rest assured that your notifications will reach your users no matter where or how they access your site.
Noty
Noty is a versatile jQuery plugin that suits a variety of notification needs. It’s robust enough to handle complex requirements, yet flexible enough to be simple when the situation calls for it. Here’s why Noty is highly regarded among developers:
- Multiple Notification Types: Choose from alerts, successes, errors, warnings, and more;
- Rich Animations: Engage users with attractive animations that capture attention;
- Highly Configurable: From timeout settings to animation speeds, configure Noty to your exact needs;
- Responsive: Works well on both desktop and mobile devices.
To demonstrate its versatility, consider the following scenarios where Noty could be the ideal solution:
- Real-Time Alerts: Implement Noty for instant notifications in chat apps or live dashboards;
- User Feedback: Collect user input or confirmations with modal dialogues;
- Custom Timings: Adjust the display duration of notifications based on user engagement.
With Noty, the level of control it provides is a significant advantage, allowing developers to craft a user experience that feels both premium and personalized.
Alertify
Alertify strikes a perfect balance between style and simplicity, making it a favorite for web developers looking to implement notifications that are both elegant and easy to use. Here are some of Alertify’s features:
- Theme Customization: Comes with a set of CSS themes to match your design;
- Ease of Use: Simple API for quick implementation;
- Queue Management: Manages multiple notifications with an internal queue system.
Alertify is particularly useful in scenarios where the user’s journey needs to be uninterrupted, yet informed. For instance:
- Form Submission Confirmations: Gently notify users of successful submissions without redirecting them away from the form;
- System Errors: Alert users to errors without causing alarm or confusion;
- Sequential Notifications: Queue a series of messages to guide users through a process.
Alertify’s API is intuitive, allowing for such notifications to be added with minimal code. It’s a plugin that respects the user’s interface, enhancing it without becoming a distraction.
bPopup
bPopup has been a long-standing choice among developers for its straightforward approach to popups and modal notifications. It does not presume to do more than it promises, focusing on doing one thing well: providing a solid, reliable popup functionality. Its features include:
- Simplicity: Easy to understand and implement, bPopup is perfect for beginners and seasoned developers alike;
- Customization: Offers basic customization options for a personalized feel;
- Lightweight: It’s not going to impact your site’s load time significantly.
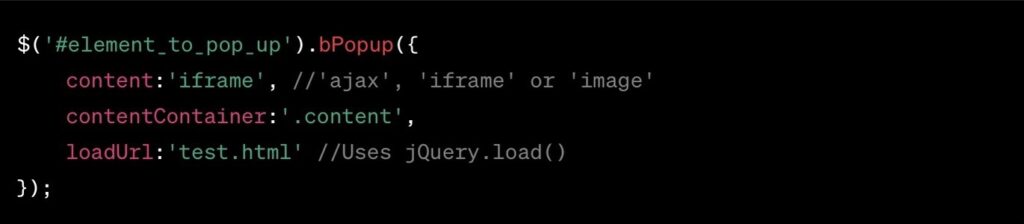
The implementation of bPopup could look something like this:

With this code, a popup is bound to the specified element, showcasing bPopup’s straightforward and effective approach.
Snippet Bootstrap: Enhancing Notifications with Framework Integration
Integrating jQuery popup plugins with popular front-end frameworks like Bootstrap can streamline the development process and ensure a consistent look and feel across your site. Bootstrap, known for its responsive grid system and ready-to-use components, also provides a solid foundation for implementing notifications in a way that’s both functional and aesthetically pleasing. Here’s how you can enhance your jQuery notification plugins with Bootstrap:
- Seamless Compatibility: Most jQuery plugins are designed to work flawlessly with Bootstrap, ensuring that your notifications match the rest of your Bootstrap-themed website;
- Styling Consistency: Utilize Bootstrap’s built-in classes to maintain visual consistency across all notifications;
- Responsive Design: Take advantage of Bootstrap’s responsive utilities to ensure that your notifications look great on any device.
To illustrate the integration, consider this simple list of steps to embed a notification plugin within a Bootstrap environment:
- Include Bootstrap: Make sure Bootstrap CSS and JS files are included in your project;
- Add jQuery Plugin: Choose and include your preferred jQuery notification plugin;
- Bootstrap Container: Embed your notification triggers within Bootstrap’s responsive grid system;
- Customize with Classes: Use Bootstrap’s classes to style the notifications (e.g., alert, alert-success);
- Invoke the Plugin: Activate the plugin with jQuery, targeting the Bootstrap-styled elements.
Here is a basic table that outlines how Bootstrap classes can be used to style different types of notifications provided by jQuery plugins:
| Notification Type | Bootstrap Class | Description |
|---|---|---|
| Success | alert alert-success | For successful operations or confirmations |
| Info | alert alert-info | To provide information to the user |
| Warning | alert alert-warning | For potential issues or cautionary messages |
| Error | alert alert-danger | To alert users to errors or problems |
By using Bootstrap classes, developers can ensure that the notifications not only function well but also blend seamlessly into the design of the website, providing a unified user experience. The snippet Bootstrap approach marries the dynamic capabilities of jQuery plugins with the robust design elements of Bootstrap, creating a powerful combination for web developers.
Features of jQuery Notification Plugins
When selecting a jQuery notification plugin, it’s crucial to weigh their features side-by-side. Here’s a comparison table that outlines key aspects of each plugin to help you make an informed decision:
| Feature | Lobibox | Toastee | Notify.js | Noty | Alertify | bPopup |
|---|---|---|---|---|---|---|
| Custom Themes | Yes | No | Yes | Yes | Limited | No |
| Size Options | Yes | Yes | No | Yes | No | Yes |
| Sounds | Yes | No | No | Yes | No | No |
| Delay Control | Customizable | Fixed | Fixed | Customizable | Customizable | Customizable |
| Animation | Rich | Basic | Basic | Rich | Rich | Basic |
| Dependencies | None | None | None | None | None | jQuery UI |
This table should serve as a starting point for developers to assess which plugin might be most suitable for their project’s needs.
Conclusion
Selecting the right jQuery notification plugin is an exercise in understanding your project’s needs and your audience’s expectations. The plugins we’ve explored—Lobibox, Toastee, Notify.js, Noty, Alertify, and bPopup—each offer unique benefits that can enhance the user experience in different ways. From the rich features of Lobibox to the classic simplicity of bPopup, there’s a solution for every scenario.
FAQs
Absolutely. Most of these plugins are designed to be responsive and work well on mobile devices.
Consider your site’s functionality, the user experience you want to create, and the level of customization you need.
Most of the plugins offer broad browser compatibility, but always check the documentation for specifics.
Basic knowledge of JavaScript or jQuery is helpful, as it will allow you to customize the plugins to fit your needs.
Use the customization options to set appropriate timing, choose unobtrusive animations, and ensure notifications are relevant to the user’s actions.