Step 1: Installing Bootstrap via npm
Implementing Bootstrap 5 has become incredibly straightforward, without the need for jQuery. To begin, open your terminal and execute either of the following commands:
npm install --save bootstrap
npm install bootstrap --save
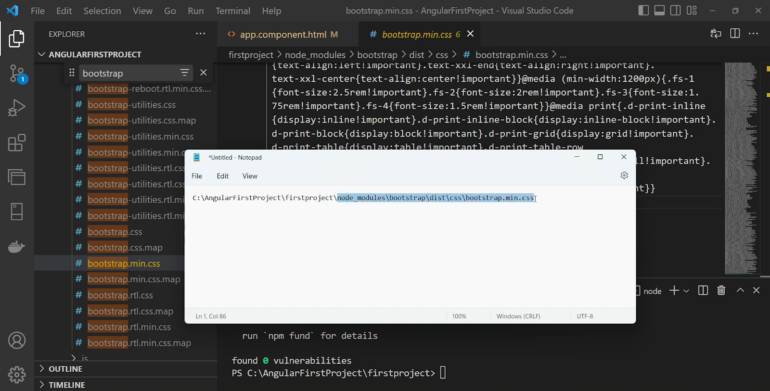
Step 2: Verifying Bootstrap File in node_modules
Next, navigate to the node_modules folder to confirm the successful addition of the Bootstrap file. Within this folder, you should find a file named “bootstrap” indicating that the installation was completed correctly.
Step 3: Importing the CSS
To import the CSS from the Bootstrap package installed via npm, there are two options available:
Option 1: Import Bootstrap Stylesheet in angular.json File
Locate the angular.json file and add the Bootstrap stylesheet to the “styles” array using the following command: “node_modules/bootstrap/dist/css/bootstrap.min.css”.
Option 2: Import Directly in main style.css or style.scss
Alternatively, you can directly import the Bootstrap styles into your main style.css or style.scss file. Add the following command to the file, and you’re all set to use Bootstrap for styling, grid, and more.
How to add Bootstrap to Angular project
FAQ
“npm install bootstrap”.This command will download and install the latest version of Bootstrap from the npm registry into your project’s directory. After executing this command, you will have access to the Bootstrap files and can start using Bootstrap in your project for styling and adding interactive components.
To use npm to install Bootstrap, you can follow these steps:
1. Open your terminal or command prompt.
2. Navigate to your project’s directory where you want to install Bootstrap.
3. Run the command “npm install bootstrap” in your terminal.
4. Npm will download and install the latest version of Bootstrap from the npm registry.
5. Once the installation is complete, you can import Bootstrap into your project by including the Bootstrap CSS and JavaScript files in your HTML or by importing them in your JavaScript or CSS files as needed.
Yes, Bootstrap needs to be installed in order to use it in your project. Bootstrap is a framework that provides a collection of CSS styles, JavaScript components, and pre-designed templates to help you build responsive and visually appealing websites or web applications.
By installing Bootstrap, you gain access to its library of styles and components, allowing you to easily apply pre-defined styles and utilize interactive features in your web development projects. Whether you choose to install Bootstrap using npm, manually download the files, or include them via a CDN (Content Delivery Network), the installation process is necessary to incorporate Bootstrap’s functionality into your project.
Open your project’s HTML file or the main file where you include external CSS or JavaScript files.
1. Look for the Bootstrap CSS file inclusion. It is usually named “bootstrap.min.css” or similar. You can check if there is a line similar to the following:
<link rel=”stylesheet” href=”path/to/bootstrap.min.css”>
2. If you find this line, it indicates that Bootstrap CSS is included in your project.
3. Additionally, if you are using Bootstrap’s JavaScript components, you can also check for the inclusion of Bootstrap’s JavaScript file. It is typically named “bootstrap.min.js” or similar. Look for a line similar to the following:
<script src=”path/to/bootstrap.min.js”></script>
4. If this line is present, it means that Bootstrap JavaScript is included in your project.