Bootstrap, the widely favored front-end development framework, is frequently leveraged to craft responsive and mobile-compatible websites. As is the case with any piece of software, maintaining awareness of updates and version changes is vital for ensuring both optimal performance and robust security.
Identifying the exact version that a website is utilizing holds significance for troubleshooting and enhancing the website’s functionality.

Guidance on Identifying Your Website’s Bootstrap Version
Wondering how to discern which Bootstrap iteration your website is utilizing? Follow the ensuing steps:
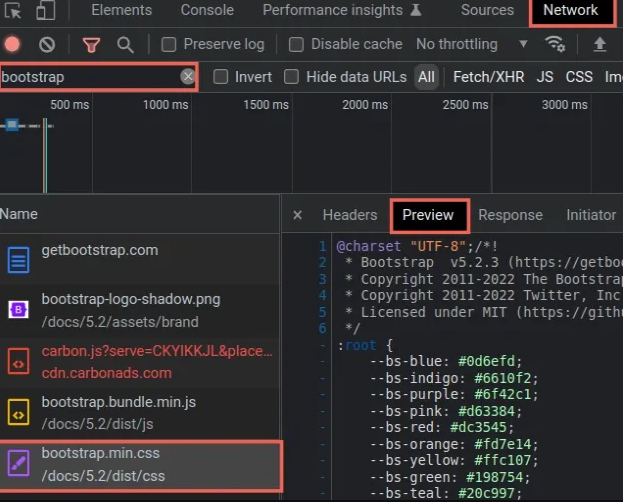
- Step 1: Initiate your browser’s development tools. The majority of contemporary browsers come equipped with integral development tools that facilitate the examination of webpage code and attributes. These tools can generally be accessed through a simple right-click on a webpage followed by selecting the “Inspect” option, or by pressing the F12 key;
- Step 2: Proceed to the “Console” tab. Post the activation of the developer tools, numerous tabs designated for inspecting various webpage facets should be visible. Select the “Console” tab for command input;
- Step 3: Determine the Version. Now, being within the “Console” tab allows the following command to be entered, followed by the Enter key:
$.fn.tooltip.Constructor.VERSIONExecuting this command reveals the version currently employed by the webpage. An output like “4.5.2”, for instance, denotes the use of Bootstrap version 4.5.2.
To precisely identify the versions of all installed libraries, the following commands can be employed:
$.fn.modal.Constructor.VERSION$.fn.scrollspy.Constructor.VERSION$.fn.button.Constructor.VERSIONEach command reveals the version of the relevant library.
- Step 4: Verify the Result.
Post-command input, the Console tab discloses the version number. The revealed version number should align with the expected version for your website.
If it turns out that an outdated version is in use, it’s advised to upgrade your site to the most recent version, ensuring peak performance and protection against security vulnerabilities.
Summing up, verifying the Bootstrap version on your site is a crucial maintenance step for preserving your site’s performance and security. Through the steps outlined above, discerning your version becomes an easy task, facilitating the upkeep of your site’s synchronization with the latest version of the Bootstrap framework.
The Evolution of Bootstrap: Version Overview
The esteemed front-end development framework, Bootstrap, has evolved significantly since its inception, undergoing several version updates:
- Version 1, which debuted in August 2011;
- Version 2, introduced in January 2012;
- Version 3, which arrived in August 2013;
- Version 4, launched in January 2018;
- Version 5, the latest, which surfaced in May 2021.
In terms of user support, each significant iteration of Bootstrap receives support for at least six months post-discontinuation, supplemented by an additional six months of critical bug fixes and security updates.
The Latest Release: Bootstrap 5.3.0
The latest stable edition of the Bootstrap framework is 5.3.0. This version showcases numerous enhancements and rectifications in comparison to the preceding 5.2 version.
Key features introduced with 5.3.0 include:
- A fresh “badge” utility to simplify badge creation and design;
- Enhanced styling of form controls to increase accessibility and usability;
- A revamped grid system designed for creating responsive layouts;
- Advanced responsive tables with horizontal scrolling support;
- Updated documentation and fresh examples.
In the context of compatibility, 5.3.0 integrates seamlessly with contemporary browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. It also extends support for RTL styles catering to right-to-left languages.
On the whole, Bootstrap 5.3.0 incorporates several upgrades and proves to be an excellent choice for developing modern, responsive websites.
The Advantages of Bootstrap 5.3.0
Bootstrap 5.3.0 brings with it many advantages and improvements compared to previous iterations.
Notable advantages include:
- Enhanced accessibility and usability owing to improved form control styling;
- Better performance and reduced file size due to optimized CSS and JavaScript code;
- A revamped grid system with improved layout options and responsive behavior;
- New “badge” utilities that simplify badge creation and styling;
- Advanced responsive tables with horizontal scrolling support;
- Updated documentation and examples;
- RTL styling support for right-to-left languages;
- Seamless compatibility with modern browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari.
All these advantages make 5.3.0 an optimal choice for developing modern and responsive websites.
Continued Usage of Bootstrap 4
As of June 14, 2023, Bootstrap 4 remains a viable option for web development. Despite no longer receiving new feature updates, the framework continues to receive bug fixes, security updates, and documentation updates.
However, it’s noteworthy that Bootstrap 5, the latest version, provides new features and improvements over its predecessor.
Understanding the Differences: Bootstrap 4 vs. Bootstrap 5
While 4 and its successor originate from the same framework, they are not identical in terms of features and functionality. The launch of 5 was meant to build upon the foundation set by 4, enhancing it with novel features, more comprehensive documentation, and superior styling capabilities.
However, the fundamental principles of the framework are consistent across versions. In essence, while Bootstrap 5 evolves from its predecessor, they are not entirely interchangeable.
Bootstrap 5: Beyond the Beta Phase
As of June 14, 2023, Bootstrap 5 has transcended the beta phase and has been officially introduced. The most recent stable release of this framework is accessible for web development projects.
Speculation about Bootstrap 6
As of June 14, 2023, there has been no official declaration or validation of the speculated new release, Bootstrap 6. Although rumors and conjecture about its impending release are widespread, the most recent release, at this time, remains Version 5, which saw daylight on May 5, 2021.
Closing Remarks
Being cognizant of the version of the framework utilized by your website is paramount in preserving optimal performance and safeguarding security. Adhering to the straightforward instructions delineated in this article, you can swiftly ascertain the version your website employs and take necessary measures to upgrade to the most recent release, if necessary.
Ensuring your website operates on the latest framework release guarantees that it continues to be responsive, mobile-compatible, and impervious to security vulnerabilities.