Bootstrap, the popular front-end framework, provides a container class that helps create responsive layouts for web pages. By default, the container class comes with a predefined set of styles. However, you may want to customize the color of the container to match your design requirements. In this article, we will explore how to change the color in the container class in Bootstrap.
Step 1: Identify the Container Class
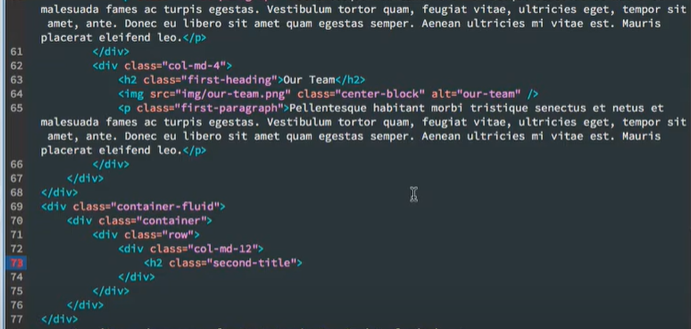
First, locate the container class in your HTML code. It is typically applied to a ‘<div>’ element and can be either ‘.container’ or ‘.container-fluid’. The ‘.container’ class creates a fixed-width container, while the ‘.container-fluid’ class creates a full-width container that spans the entire width of the viewport.
| Container Class | Description |
|---|---|
| .container | Creates a fixed-width container that contains the content and centers it horizontally in the viewport. |
| .container-fluid | Creates a full-width container that spans the entire width of the viewport, adjusting to different sizes. |

Step 2: Access the CSS File
Open your CSS file using a text editor or create a new CSS file if you don’t have one already. This is where you will write the custom styles to change the color of the container class.
Step 3: Target the Container Class
Using the appropriate CSS selector, target the container class that you want to modify. For example, if you want to change the color of the default container, use the ‘.container selector’. If you want to change the shade of the full-width container, use the ‘.container-fluid’ selector.



Step 4: Modify the Background Color
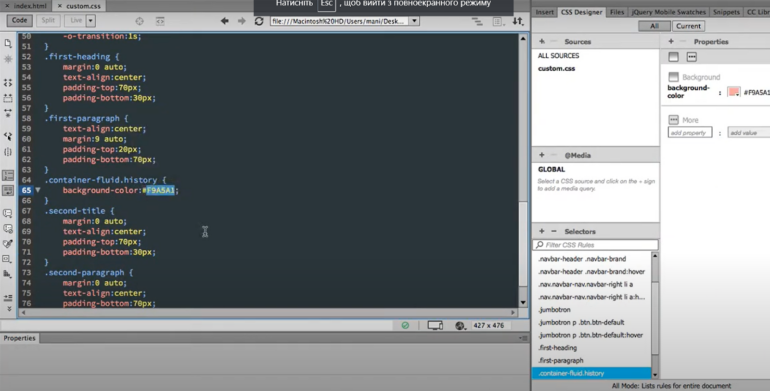
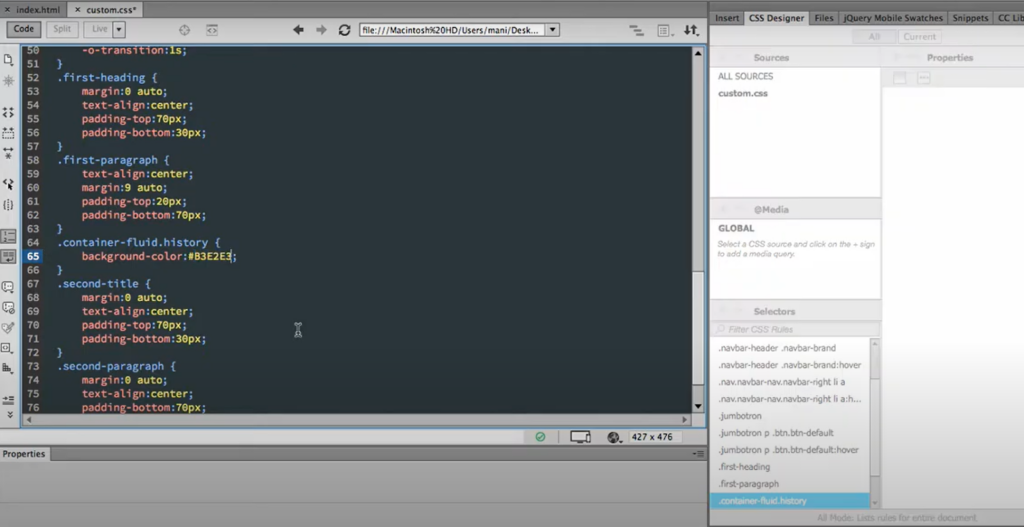
To change the shade, use the ‘background-color’ property within the targeted CSS selector. You can specify the shade using various formats such as color names, hexadecimal codes, RGB values, or any other valid CSS color value. For example:
.container {
background-color: #F2F2F2;
}- Identify the target element: Determine which element or class you want to modify the background color of;
- Access the CSS file: Open your CSS file using a text editor or create a new CSS file if you don’t have one already;
- Write custom CSS: Inside the CSS file, write a CSS rule targeting the desired element or class. Use the background-color property to specify the shade you want to apply;
- Save and link the CSS file: Save your CSS file and link it to your HTML document using the <link> tag. Make sure the link is placed after the Bootstrap CSS link to override the default styles;
- Refresh your webpage: Open your HTML file in a web browser and refresh the page to see the modified background shade.
Example
| CSS Selector | Property | Example Value |
|---|---|---|
| .container | background-color | #F2F2F2 |
The ‘.container’ CSS selector is used to target the container class, and the background-color property is set to ‘#F2F2F2’, which represents a light gray color. You can replace ‘#F2F2F2’ with any valid CSS color value of your choice to change the background color of the container.
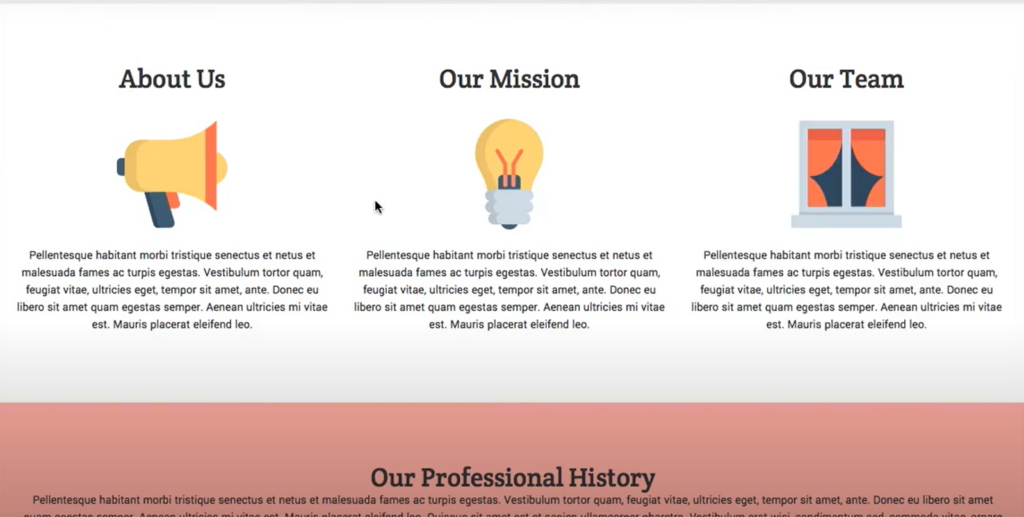
Bootstrap Fluid Container with Background Color and Content
Step 5: Save and Apply Changes
Save your CSS file and link it to your HTML document using the ‘<link>’ tag. Ensure that the CSS file is referenced after the Bootstrap CSS file to override the default styles. Refresh your webpage, and the container class should now have the updated color.
Conclusion
Customizing the color of the container class in Bootstrap allows you to achieve a more personalized look and feel for your web page. By following the steps outlined in this article, you can easily modify the background shade of the container class to match your design preferences. Experiment with different shades and find the perfect fit for your Bootstrap-based website or application.