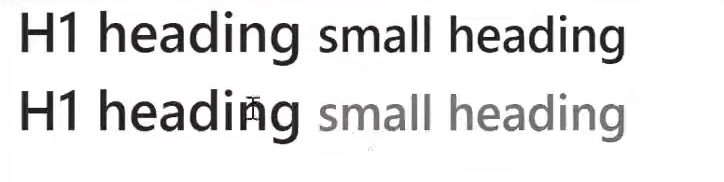
The “text-muted” class sets the color of the text to a muted or faded shade of gray by default. It helps create a visual hierarchy within the content by distinguishing less important information from the main text. The purpose of this class is to provide a quick and easy way to apply a subdued text color without the need for custom CSS styling.
Importance and benefits of using subdued text styling
- Enhancing readability: Subdued text styling reduces visual noise and distractions, improving the overall readability of the content;
- Focusing attention: By toning down less critical information, important elements and calls to action can stand out more effectively;
- Creating a sophisticated look: Subdued text styling adds a touch of elegance and refinement to your design, creating a polished and professional appearance;
- Consistency and branding: Utilizing the “text-muted” class ensures consistent styling throughout your website, aligning with your branding guidelines.
Applying the “text-muted” class
The “text-muted” class can be applied to HTML elements to achieve a muted or desaturated text effect. By adding this class to an element, you can subtly tone down its visual prominence, conveying secondary or less important information. This class is especially useful in scenarios where you want to strike a balance between visibility and hierarchy, ensuring that critical elements take center stage while providing supplementary information in an understated manner.
- Identify the HTML element or elements where you want to apply the “text-muted” class;
- Add the “text-muted” class attribute to the HTML element(s) by including class=”text-muted”;
- Save the changes and preview the HTML file in a browser to see the effect of the “text-muted” class.
Here’s an example of applying the “text-muted” class to a paragraph element:
<p class="text-muted">This is a muted text.</p>How to use “text-muted” Class with Other Text Color Classes?
To use the “text-muted” class in conjunction with other text color classes, you can follow these steps:
- Identify the HTML element where you want to apply the combined text color styling;
- Add both the “text-muted” class and the desired text color class to the HTML element;
- Save the changes and preview the HTML file in a browser to see the combined effect of the classes;
- Here’s an example of combining the “text-muted” class with the “text-primary” class:
<p class="text-muted text-primary">This text is muted but has a primary color.</p>Proper implementation of the class within HTML markup
To ensure the proper implementation of the “text-muted” class, follow these guidelines:
- Identify the target element(s) within your HTML markup where the subdued text styling is desired;
- Add the “text-muted” class to the relevant element(s), either directly in the HTML tags or by utilizing CSS selectors;
- Ensure consistency by applying the class consistently throughout your website, aligning with your design principles and brand guidelines;
- Customize the styling further if necessary, using CSS rules or Bootstrap’s built-in customization options, to achieve the desired visual effect while maintaining coherence with your overall design.


Styling options with “text-muted”
The “text-muted” class in Bootstrap not only provides a subdued text appearance but also offers a range of styling options to further customize its visual impact. This article delves into the various ways you can enhance and personalize muted text using color variations, shades, opacity, and transparency, allowing you to create unique and engaging designs.
| Code | Description |
|---|---|
| <p class=”text-muted”>This is a default muted text.</p> | Default muted text styling. |
| <p class=”text-muted text-primary”>This muted text has a primary color.</p> | Muted text with a primary color. |
| <p class=”text-muted text-success”>This muted text has a success color.</p> | Muted text with a success color. |
| <p class=”text-muted text-danger”>This muted text has a danger color.</p> | Muted text with a danger color. |
| <p class=”text-muted” style=”opacity: 0.5;”>This muted text has reduced opacity.</p> | Muted text with reduced opacity. |
| <p class=”text-muted” style=”color: rgba(0, 0, 0, 0.3);”>This muted text has a transparent color.</p> | Muted text with a transparent color. |
Conclusion
The “text-muted” class in Bootstrap offers a convenient way to apply a subdued text color to elements. By using this class, you can effectively differentiate less important information, enhance visual hierarchy, and improve the overall readability of your webpage.